- Published on
How to host a website for free | Free Lifetime Hosting Services
- Authors
- Name
- Gyanendra Kumar Knojiya
- @gyanknojiya
React JS is the most popular javascript library to develop user interfaces. React JS has a very large community, number of node modules available. It makes react JS development easy and faster.
React JS is mainly used to create single-page web applications. We can also use server-side render with react JS. React JS also supports typescript.
When we create a build of react JS, code is written in JSX (JavaScript-XML) file will be complied by Babel (A transcompiler for react JS) and create bundles for our app that can be directly executed in your browser.
Now, we need to host these static bundle files of our app. There are so many paid services are available. We are going to see some free hosting services, where we can host our website for free can share public URLs to show our application.
So, without wasting any time, let's get started-
1. Netlify
Netlify provides lifetime free hosting. You can also add your custom domain for free. Netlify comes with both free and paid plans. The free plan includes-
- Automated builds from Git
- Deploy to global Edge network
- Live site previews with a collaboration UI for team members
- Instant rollbacks to any version
- Deploy static assets & dynamic serverless functions
To see netlify pricing, please visit netlify pricing page.
Steps to deploy a site using Git
- Connect your git repository:-
Netlify detects all changes to push to Git and automated deploys.

- Add your build settings for the app:-
Netlify provides you with a powerful and totally customizable build environment.
yarn build or npm run build
- Deploy your website:-
Publishing is seamless with instant cache invalidation and atomic deploys.
Site is live ✨
Try netlify: https://www.netlify.com
1. Firebase Hosting
Firebase is a Backend-as-a-Service (Baas) that provides several services and Firebase hosting is one of them.

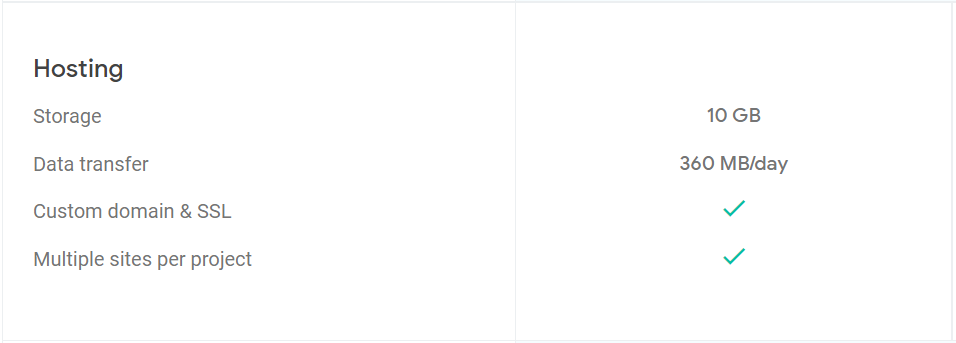
Firebase provides lifetime free hosting with some data transfer limitations. It also allows adding our custom domain. Firebase hosting free plans comes with these features-

Also read: Create your first firebase project - Introduction to firebase
Steps to deploy
- Install the Firebase CLI
Install Firebase CLI using NPM or YARN.
npm install -g firebase-tools
# or
yarn add -g firebase-tools
- Set up a project directory
Setup your project and add a public directory using firebase init
- Deploy your site
When your site is ready to deploy, create a production build for your application and run firebase deploy deploy your site.
Try firebase: https://firebase.google.com
3. Vercel

Vercel comes with a lifetime free hosting plan and also allows you to add your custom domain for free. See pricing list of vercel. With the free plan, we will get-
- For non-commercial & hobby sites
- Deploy from CLI or personal git integrations
- Built-in CI/CD
- Automatic HTTPS/SSL
- Previews for every git push
Steps to deploy:-
- Import Git Repository
Connect your GitHub repository and click on import. It will import the master branch by default. You can change your production branch in the setting.
- Choose framework and deploy
It will ask you to add a team, you can skip this because it comes under the paid plan and will give you 14 days trial. After that choose your framework and set environment variables if needed. After all settings, click on deploy.
Try vercel: https://vercel.com